Want to solve the problem of integrating your logo into your WordPress site? Does it look pixelated? Integrating your logo well into your website is fundamental to the image of a company, but it should still be of good quality. If it is pixelated, you are less likely to convince a user that your brand is important. In this article, we will take a look at how to properly integrate your logo in WordPress!
Why is my logo pixelated?
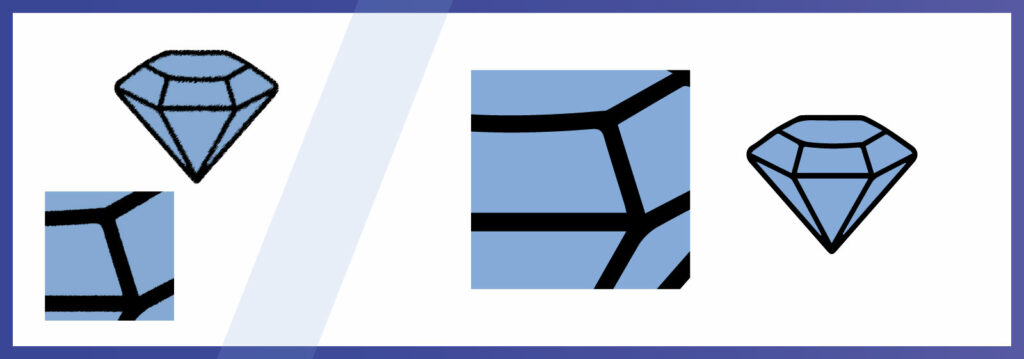
Popular pixelated logo, what does it look like? It is made up of small squares of small size that will eventually completely distort the shapes of the logo. Typography is directly affected, not to mention that a pixelated logo can wreak havoc on your company image!

Know that the logo will add value to your company in a significant way! But for that, it is important to visualize cleanly, without distorting colors or shapes.
There are 3 main reasons why your logo appears pixelated in WordPress:
- The image can be exported at a lower resolution than the original image and then manually zoomed in on integration. For example, there are many logos in CSS, including resizing and greatly enhancing initial clarity.
- In WordPress, there is a very common problem with automatic media resizing WooCommerce Thumbnails. So if your website has a pixelated logo, check if you have an image resizing extension.
- The logo may have been designed in software such as Photoshop, which is ultimately not for creating the logo, but for editing raster images. It finally connects to the fact that it is exported in poor resolution.
To analyze all this, Google Chrome’s Element Inspector makes your life easier. You can check:
- Initial resizing of the logo (resizing the file and resizing it after resizing)
- File format
- You can analyze its weight (if your logo is larger than 100kb … it should be upgraded)
To solve this problem, you need to use a vector file of your logo, which can be resized without losing quality, to integrate the standard logo into your website. The best way to fix a pixelated logo is to recreate it anew. This may seem like a very complicated task, but it is much simpler if you have the right tools.

Vectorize the logo with Illustrator (or other vector software)
All you need is a vector editing program Adobe Illustrator. With Illustrator, you can easily recreate your logo in high resolution. So that it will be smooth and clear wherever it is printed.

To vectorize your logo in Illustrator, you have two options:
- Automatically orient your logo (taken with tweezers)
- Manually vector each anchor point of your logo (for example with the “pen” tool).
Of course there are many vector editing software that can do this job. Don’t forget to choose a program that is easy to use and has all the features you need.
Export the logo in the correct format
If you have a vector file for your logo, it is important to save it in the correct format.
If you embed your logo on the business card, it is not the same type of file as on the website. You have to take that into account Logo size Depending on your media you need.
You need to save your logo in many formats so that you can use it in different situations.

For example, you may have a PNG version of your logo for digital use and an EPS vector file for printing.
Once you get the high quality version of your logo, you can use it in all your marketing products.

Download the SVG Support Plugin
The SVG Support Plugin This is a great solution to override the default rules provided by WordPress, which does not allow SVG file insertion in media. To avoid this rule, you can download and install the SVG support extension.

Benefit? etabli has no systemlir, you only need to activate the plug-in.
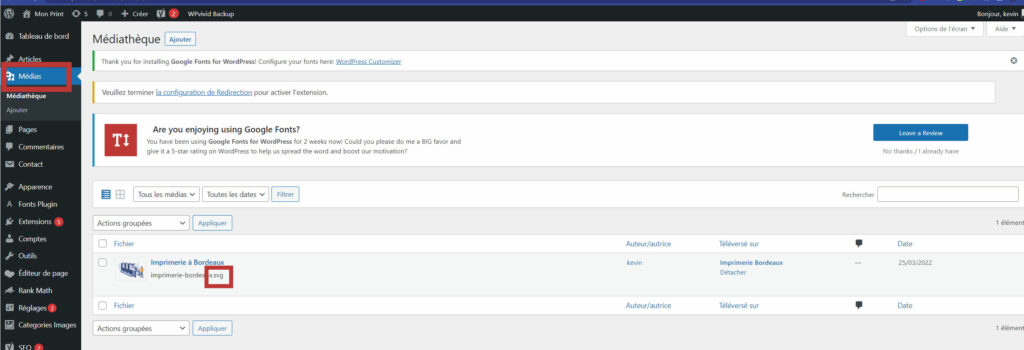
Import your logo into the media
You can integrate your logo into WordPress Media without any difficulty.

Integrate the logo on the front edge
There are various ways to embed your logo in WordPress, but uploading is very common in your theme settings. However, some theme features may not allow you to upload SVG to a page. So it is necessary to integrate it differently, here are some methods:
- In your page editor (in source HTML code)
- In the themeer.php file of your theme
Is this solution valid for all websites?
I truly believe that the best solution is to integrate your logo into a vector format. It improves rendering quality and controls CSS development in SVG format. Besides, this is a great way to create animated charts on the webpage.
Yes, the pixel-free logo can be integrated into any website. This solution is valid for all CMSs that include the SVG format, whether by extension or not. If access to your page’s CSS is possible, you can create animations or color your logo in code only.
I would like to know: What solution (s) do you use to integrate your logo in WP? Write in the comments to share them with the webmarketing & c’om community!
About the author

Kevin Benaphtelhawk: Professional graphic designer, representative of K-GRAPHISTE

Professional bacon fanatic. Explorer. Avid pop culture expert. Introvert. Amateur web evangelist.










More Stories
What Does the Future of Gaming Look Like?
Throne and Liberty – First Impression Overview
Ethereum Use Cases